Normally in all type of dynamic website, logIn form is important. Client can login into website and get the functions provided by the companies in the website. Some the sample design of the login form is mentioned below.
Sample 1:
This is a simple mainly targeted to beginner website designer. As there is no any CSS so, it is easier to understand.
HTML Code:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Form Sample</title>
</head>
<body>
<div><h2>This is a sample of login form</h2></div>
<form>
<div><input type="email" name="email">email* </div><br>
<div><input type="password" name="password">password*</div> <br>
<div><button type="submit">Login</button></div><br>
</form>
<div>↪If you are new please <a href="register.html">REGISTER !</a></div>
</body>
</html>
logIn Form Preview :
Sample 2:
This sample contain simple CSS like background color, button design and text inside Text field.
HTML Code:
<html>
<style>
.container {
background-color: lightblue;
padding: 6px 40px 40px 40px;
border: 2px solid;
border-radius: 8px;
width: 30%;
}
input[type=submit] {
background-color: black;
color: white;
padding: 12px 20px;
border: 2px;
border-radius: 4px;
cursor: pointer;
}
</style>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Form Sample</title>
</head>
<body>
<div class="container" >
<div ><h2>This is a sample of login form</h2></div>
<form>
<div><input type="email" name="email" required placeholder="Enter your email address"> </div><br>
<div><input type="password" name="password" required placeholder="Enter your password"> </div> <br>
<div><input type="submit" value="Login"></div>
</form><br>
<div>↪If you are new please <a href="register.html">REGISTER !</a></div>
</div>
</body>
</html>
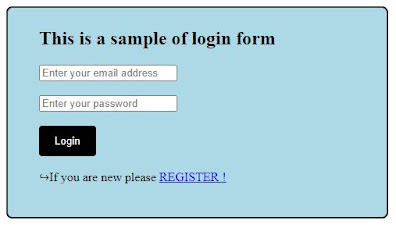
logIn Form Preview :
Sample 3:
This sample contain the external CSS, and the login image which looks more attractive. This helps the web developer to link and use CSS from different external source for their CSS design. This sample also contain more functions like Remember me and Forget Password. This one looks more professional.
HTML Code:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Form Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container" >
<div ><h2>This is a sample of login form</h2></div>
<div align="center">
<img src="image/logo.png" alt="logo" style="width:100px">
<form >
<div><input type="email" name="email" required placeholder="Enter your email address"> </div><br>
<div><input type="password" name="password" required placeholder="Enter your password"> </div> <br>
<div><input type="submit" value="Login"></div>
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label> <br>
<div>Forget <a href="">Password !</a></div>
</form><br>
<div>↪If you are new please <a href="">REGISTER !</a></div>
</div>
</div>
</body>
</html>
Login Form Preview:








0 Comments